let eyeHeight = 10;
let mouthHeight=35;
let mic;
function setup() {
createCanvas(600,400);
mic = new p5.AudioIn();
// start the Audio Input.
// By default, it does not .connect() (to the computer speakers)
mic.start();
}
//function preload(){
//apropat=loadsound("https://od.lk/s/NjVfNTg5ODk5MDVf/apropat.mp3");
//apropat=loadsound("https://od.lk/s/NjVfNTg5ODk5MDNf/noapropis.mp3");
//}
function draw() {
// Get the overall volume (between 0 and 1.0)
let vol = mic.getLevel();
let mouthHeight= map(vol, 0, 1, 0, 800);
let distance=dist(mouseX,mouseY,300,200);
if(distance<100){
text("No t'apropis",20,20);
speechSynthesis.speak(new SpeechSynthesisUtterance("No t'apropis"));
}else{text("Apropa't",20,40);
audio=new Audio("https://od.lk/s/NjVfNTg5ODk5MDVf/apropat.mp3");
audio.play();
}
if(mouseIsPressed){
eyeHeight++;
if(eyeHeight>70){eyeHeight=10}
//background(220);
fill(224, 238, 10);
ellipse(width/2,height/2,250,300);// cara
fill(0,0,0);
ellipse(width/2-50,height/2-50,40,70);// ojo izquierdo
ellipse(width/2+50,height/2-50,40,eyeHeight);// ojo derecho
fill(255,0,0) ;
arc(width/2,height/2+50,100,mouthHeight,PI,0);// boca
}else{
// background(220);
fill(238, 10, 210);
ellipse(300,200,250,300);// cara
fill(6, 247, 193);
ellipse(250,150,40,70);// ojo izquierdo
ellipse(350,150,40,eyeHeight);// ojo derecho
fill(238, 21, 10) ;
arc(width/2,height/2+50,100,mouthHeight,0,PI);// boca
}
}

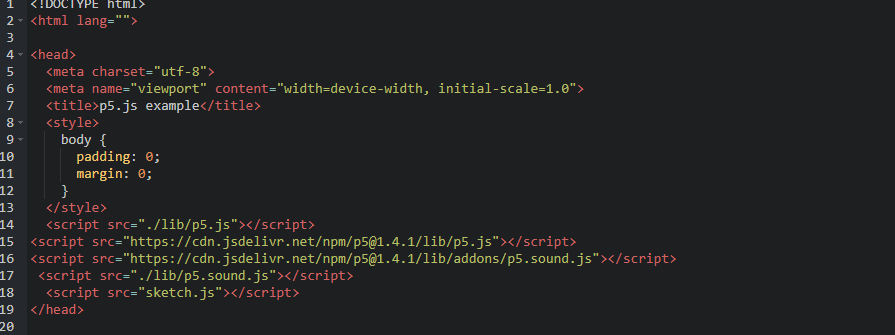
en la linea 1 i 2 explica quin tipus de document és: HTML, significa HiperText
Markup Language, en català llenguatge de marques de HiperText, HiperText
vol dir que va més enllà del text, imatges, videos, micrófon. càmera, teclat, ratolí
a la línea 4 hi ha head, que vol dir encapçelament, que es la part del códi
que es obligatòri de posar al principi
a la línea 5 i a la 6 hi ha codis meta, que significa metainformació, que vol dir
informació sobre la informació
A la línea 5 ens dona metainformació de charset, significa conjunt de caràcters
es a dir, les lletres i els números que accepta el codi, per exemple: alfabet
llatí, grec
A la línea 6 hi ha un codi meta que fa el disseny adaptable (responsive design), es a dir
que es pogui veure bé en altres dispositius (mòbil, tablet, pc, televisió, pantalla de cinema).
Això és degut a que posa en el codi width=device-width, que significa que l'amplada (width) del
que estem fent és igual a l'amplada de l'aparell.
A la línea 7 hi ha una etiqueta o tag en anglès, que posa title. Serveix per posar el títol
al nom d'una pestanya. Una pestanya és una pàgina web que apareix en el navegador.
De la línea 8 a la 13 hi ha una etiqueta d'estil que dintre del body o cos, posa que el margin
i el padding han de ser 0 i això vol dir que el marge interior i exterior sigui nul, es a dir que
no hi hagi.
De la línea 14 a la 18 tenen en comú les etiquetes script i src. Script significa un tipus de
llenguatge diferent, concretament javascript que permet connectar amb uns arxius del mateix tipus
javascript que es troben en un altre lloc de neocities o en un altre lloc web. Src significa source,
que vol dir el lloc on es troba allotjat.
A la línea 32 hi ha un exemple de co s'ha de posar una imatge, necessita la etiqueta ing que vol dir
imatge. Després de la etiqueta hi ha unes paraules que son uns paràmetres o propietats. La primera prpietat
que apareix és diu src, que vol dir soucre, és a dir, el nom de la imatge i on la pot trobar. Una altra
propietat
Hi ha una prpietat dintre de img que es diu alt, que significa text alternatiu, que serveix si no es pot
veure la imatge perqué la persona que es cega o la imatge es defectuosa o la imatge té un altre nom o l'han
esborrat
A l'examen us donaré el tamany d'una imatge feta amb el mòbil, que tingui 4000 pixels per
3000 pixels, és massa gran. I la hem de reduïr per veurala en la nostra web, però no s'ha de deformar,
es a dir he de fer una escala de reducció, dividint per un número que no saben. Si volem un màxim de 900
pixels d'amplada, 4000 dividit entre 900, que dona 4,44, vol dir que esta reduÏt 4,44 vegades. Ara hem de divi
![foto de línea 32 del meu codi]() widht= "787" height= "17">
widht= "787" height= "17">